CSS学习笔记--CSS列表-创新互联
不同的列表项标记
list-style-type属性指定列表项标记的类型是:

ul.a{list-style-type: circle;}
ul.b{list-style-type: square;}
ol.c{list-style-type: upper-roman;}
ol.d{list-style-type: lower-alpha;}作为列表项标记的图像
要指定列表项标记的图像,使用列表样式图像属性:
ul
{
list-style-image: url('sqpurple.gif');
}上面的例子在所有浏览器中显示并不相同,IE和Opera显示图像标记比火狐,Chrome和Safari更高一点点。
浏览器兼容性解决方案
同样在所有的浏览器,下面的例子会显示的图像标记:
ul
{
list-style-type: none;
padding: 0px;
margin: 0px;
}
ul li
{
background-image: url(sqpurple.gif);
background-repeat: no-repeat;
background-position: 0px 5px;
padding-left: 14px;
}例子解释:
- ul:
- 设置列表样式类型为没有删除列表项标记
- 设置填充和边距0px(浏览器兼容性)
- ul中所有li:
- 设置图像的URL,并设置它只显示一次(无重复)
- 您需要的定位图像位置(左0px和上下5px)
- 用padding-left属性把文本置于列表中
列表 -简写属性
在单个属性中可以指定所有的列表属性。这就是所谓的简写属性。
为列表使用简写属性,列表样式属性设置如下:
ul
{
list-style: square url("sqpurple.gif");
}可以按顺序设置如下属性:
- list-style-type
- list-style-position (有关说明,请参见下面的CSS属性表)
- list-style-image
如果上述值丢失一个,其余仍在指定的顺序,就没关系。
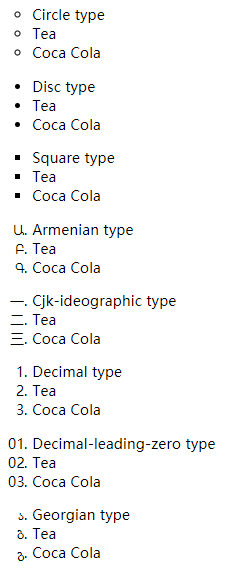
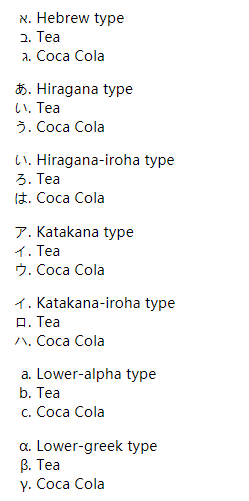
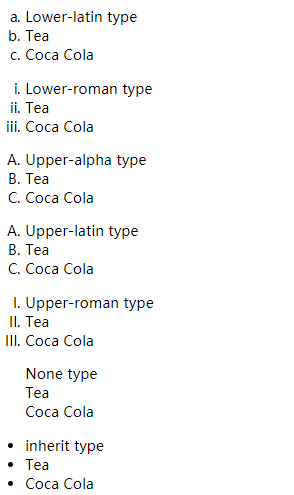
所有不同的CSS列表项标记。
ul.a{list-style-type:circle;}
ul.b{list-style-type:disc;}
ul.c{list-style-type:square;}
ol.d{list-style-type:armenian;}
ol.e{list-style-type:cjk-ideographic;}
ol.f{list-style-type:decimal;}
ol.g{list-style-type:decimal-leading-zero;}
ol.h{list-style-type:georgian;}
ol.i{list-style-type:hebrew;}
ol.j{list-style-type:hiragana;}
ol.k{list-style-type:hiragana-iroha;}
ol.l{list-style-type:katakana;}
ol.m{list-style-type:katakana-iroha;}
ol.n{list-style-type:lower-alpha;}
ol.o{list-style-type:lower-greek;}
ol.p{list-style-type:lower-latin;}
ol.q{list-style-type:lower-roman;}
ol.r{list-style-type:upper-alpha;}
ol.s{list-style-type:upper-latin;}
ol.t{list-style-type:upper-roman;}
ol.u{list-style-type:none;}
ol.v{list-style-type:inherit;}


分享名称:CSS学习笔记--CSS列表-创新互联
路径分享:http://pwwzsj.com/article/dojpsi.html

